V tomto tutoriálu Photoshopu přidáme zástupný text do naší šablony titulku pro video na Facebooku. Tento text bude obchodní název, typ firmy, tagline, služby poskytované obchodem vašeho klienta a výzva k akci. Otevřete soubor projektu do aplikace Photoshop.
Přidej text
Přidáme první dvě vrstvy textu a každý řádek textu zarovnáme asi 110 pixelů od levého okraje obrazovky. To by mělo zajistit, aby byl text v chytrém telefonu v bezpečné zóně 640 x 360 pixelů (viz obrázek). Pojďme přidat obchodní název do jedné vrstvy a typ firmy do druhé vrstvy. Obě textové vrstvy umístíme do nové skupiny vrstev, která bude držet všechny naše textové vrstvy (viz screenshot).
- Klikněte na ikonu Nová skupina ve spodní části panelu Vrstvy a pojmenujte tuto skupinu Text.
- Vyberte nástroj Horizontální typ a vyberte vlastní barvu textu. Vyberte písmo a nastavte velikost písma na 24 bodů.
- Nakreslete textové pole začínající asi 110 pixelů zleva a 90 pixelů od horní části obrazovky, abyste mohli začít s první textovou vrstvou a psát Obchodní jméno (viz screenshot). Tento zástupný text bude nahrazen obchodním názvem vašeho klienta.
- Pro případ, že je obchodní jméno klienta dlouhé, udělejme textové pole trochu širší. Přetáhněte pravý okraj textového pole přibližně do středu obrazovky.
- Opakováním předchozích kroků přidejte druhou vrstvu textu pod první. Typ Typ podnikání jako zástupný text.
Tyto dva řádky textu budou použity v první části videa. Nyní přidáme text, který se zobrazí v poslední části videa (viz screenshot). V tomto textu bude uveden seznam značek, typ služeb nabízených firmou a výzva k akci. Protože se tento text objeví na stejné pozici jako první dva řádky textu, vypneme viditelnost pro první dvě textové vrstvy kliknutím na ikonu Oko v panelu Vrstvy.
Pro horní řádek textu přidáme tagline, například Váš slogan zde.
- Pokud je velikost písma stále nastavena na 24 bodů, přidejte tagline na stejné místo, jako jste přidali název společnosti.
Pro seznam služeb omezme velikost písma na 18 bodů. Tyto řádky textu odsadíme také asi 20 pixelů.
- Přidejte čtyři textové vrstvy, z nichž každá bude pojmenována Číslo služby nebo produktu. Nezapomeňte, že se jedná pouze o zástupný text a bude nahrazen.
Služba nebo produkt 1
Služba nebo produkt 2
Služba nebo produkt 3
Služba nebo produkt 4
Nakonec přidáme výzvu k akci. Může to být telefonní číslo, adresa URL webové stránky nebo jen jednoduché Navštívit naši stránku.
- Zvětšete velikost písma zpět na 24 bodů a zadejte výzvu k akci asi 110 od levého okraje obrazovky.
Panel Časová osa
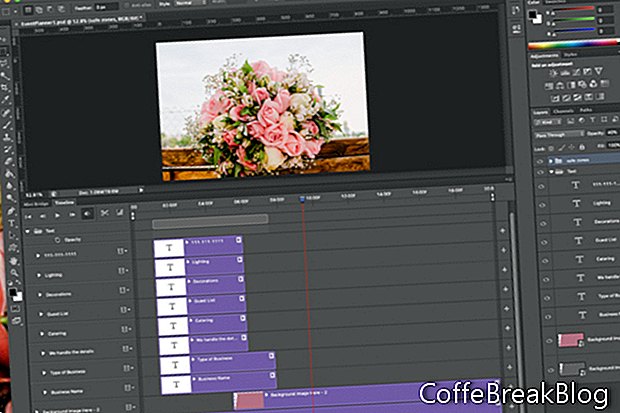
Otevřete panel Časová osa. Mnoho výukových programů navrhuje přepnout do pracovního prostoru Motion, ale raději zůstanu v pracovním prostoru Essentials a otevřete panel Časová osa. Pokud panel Časová osa není viditelný, klikněte na Okno - Časová osa. Měli byste vidět prázdný panel Časová osa.
- Na panelu Časová osa (viz snímek obrazovky) nastavte tlačítko prostřední nabídky na Vytvoření časové osy videa a klikněte na tlačítko nabídky.
Uvidíte stopy na panelu Časová osa pro naše zástupné grafické a textové vrstvy. Ve výchozím nastavení je celková délka videa pouze 5 sekund. Obal videa na Facebooku musí být 20 až 90 sekund. Musíme tedy rozšířit spodní dvě stopy na 20 sekund (viz obrázek).
- Klikněte na pravý okraj spodní stopy a přetáhněte okraj na 20 sekund na časové ose. Sledujte okno s plovoucí špičkou, které ukazuje konec a trvání stopy.
- Opakujte předchozí krok pro druhou stopu.
Uložte svou práci. V dalším tutoriálu začneme animovat návrhové prvky.
Zpět | další
Copyright 2018 Adobe Systems Incorporated. Všechna práva vyhrazena. Snímky obrazovky produktů Adobe přetištěné se souhlasem společnosti Adobe Systems Incorporated. Adobe, Photoshop je / jsou registrované ochranné známky nebo ochranné známky společnosti Adobe Systems Incorporated ve Spojených státech a / nebo v jiných zemích.
Video Návody: Tutorial: Photoshop animace / Gif | cz (Smět 2024).