Stejně jako ve většině projektů vytvoříte grafiku pro aplikaci iPad dříve, než začnete vytvářet aplikaci pro iOS. S vydáním iPadu a změnami sady iOS SDK můžete nyní vytvářet univerzální aplikace pro iOS. Univerzální aplikace bude fungovat na zařízeních iPhone / iPod a iPad. Při vytváření grafiky pro univerzální aplikaci byste si mohli myslet, že byste vytvořili jeden velký obrázek (velikost iPadu) a řekněte aplikaci, aby změnila velikost obrázku podle potřeby na zařízení prohlížeče. Ale to dává velmi špatné výsledky. Jednou z úžasných funkcí aplikací pro iOS jsou brilantní rozlišení obrazovky. Aby bylo možné tuto funkci využít, budete potřebovat grafiku v několika velikostech. Aplikace bude používat jinou grafiku v závislosti na zařízení uživatele.
V tomto tutoriálu předpokládáme, že se vaše aplikace bude přehrávat na celé obrazovce, což zablokuje stavový řádek (panel, který zobrazuje ikonu baterie). Pokud ne, budete muset kompenzovat 20 bodů získaných stavovým řádkem. Možná jste si všimli, že jsem místo bodů používal termín body.
Pokud jste pro web pracovali v pixelech, budete muset začít uvažovat v bodech. Jablko
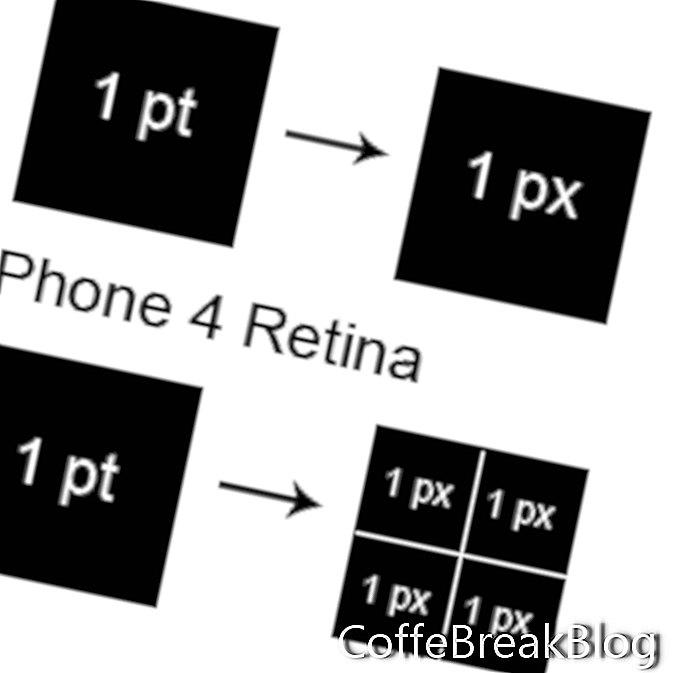
R odkazuje na velikost zobrazení v bodech a pixelech a na první pohled může být rozdíl matoucí. Ve skutečnosti to nebyl problém před iPhone 4, protože počet bodů se rovnal počtu pixelů pro každé zařízení. Zařízení iPhone 4 má však displej sítnice. V případě, že jste poprvé slyšeli slovo „Retina“, odkazuje na nový displej s vysokým rozlišením, který používá 4 body pro každý bod na obrazovce. Proto bude mít iPhone 4 stejné fyzické rozměry jako předchozí iPhony, ale použije 2krát počet svislých a vodorovných pixelů.

Takže budeme chtít vytvořit grafiku pro naše aplikace ve třech velikostech. Pro iPhone existuje nízké rozlišení a velké rozlišení. Grafika iPadu je pak třetí velikost.
Níže je uveden přehled vztahů pixelů pro každé zařízení.
iPad: 1024 pixelů x 768 pixelů x 132 rozlišení
iPhone 4: 960 pixelů x 640 pixelů x 326 rozlišení
iPhone 3G: rozlišení 480 pixelů x 320 pixelů x 163
Možná vás zajímá, proč má každé zařízení jiné rozlišení. Rozlišení je počet pixelů na palec. Rozdíl v rozlišení každého zařízení je odrazem hustoty pixelů na palec. Například zobrazovací plocha iPadu je 7,76 palce x 5,82 palce a rozměry pixelů jsou 1024 x 768. Výsledkem je rozlišení 132.
Rozlišení a výsledná velikost obrazovky
1024 x 768 při 72 res by bylo 14,22 palce na 10,66 palce
1024 x 768 při 132 res by bylo 7,76 palce o 5,82 palce
Zařízení iOS tedy vezme 1024 x 768 pixelů, které by se na obrazovce vašeho počítače zobrazovaly při 14,22 palcích a 10,66 palcích, a zkomprimuje je do iPadu na 7,76 palců a 5,82 palců. Tato komprese je důvodem, proč iPad a další zařízení mají tak skvělý displej a také rozlišení 132.
Copyright 2018 Adobe Systems Incorporated. Všechna práva vyhrazena. Snímky obrazovky produktů Adobe přetištěné se souhlasem společnosti Adobe Systems Incorporated. Adobe, Photoshop, Photoshop Album, Photoshop Elements, Illustrator, InDesign, GoLive, Acrobat, Cue, Premiere Pro, Premiere Elements, Bridge, After Effects, InCopy, Dreamweaver, Flash, ActionScript, Fireworks, Contribute, Captivate, Flash Catalyst a Flash Paper je / jsou [a] registrovanou ochrannou známkou (značkami) nebo ochrannou známkou (značkami) společnosti Adobe Systems Incorporated ve Spojených státech a / nebo jiných zemích.
Apple, Motion, Autor iBooks, GarageBand, TextEdit, Pages, iMovie a Mac jsou ochranné známky společnosti Apple Inc. registrované v USA a dalších zemích. CoffeBreakBlog je nezávislá publikace a nebyla autorizována, sponzorována nebo jinak schválena společností Apple Inc. Snímky obrazovky používané na základě svolení.
Video Návody: iPad Pro Bend Test! - Be gentle with Apples new iPad... (Smět 2024).